今回はデザイン関連のお話です。
webデザインをするとよく悩むのが配色についてですが、
この配色を手助けをしてくれるサイト
というのがありまして、たまに利用していたんですが、
これがphotoshopやillustlater、fireworksでも利用できるということを最近知りました。
いつの間にかadobeのものになっていたようです。
csなにから使えるようになったのかはわかりませんが、
cs6では使えました。
photoshop cs6での「kuler」の使用方法
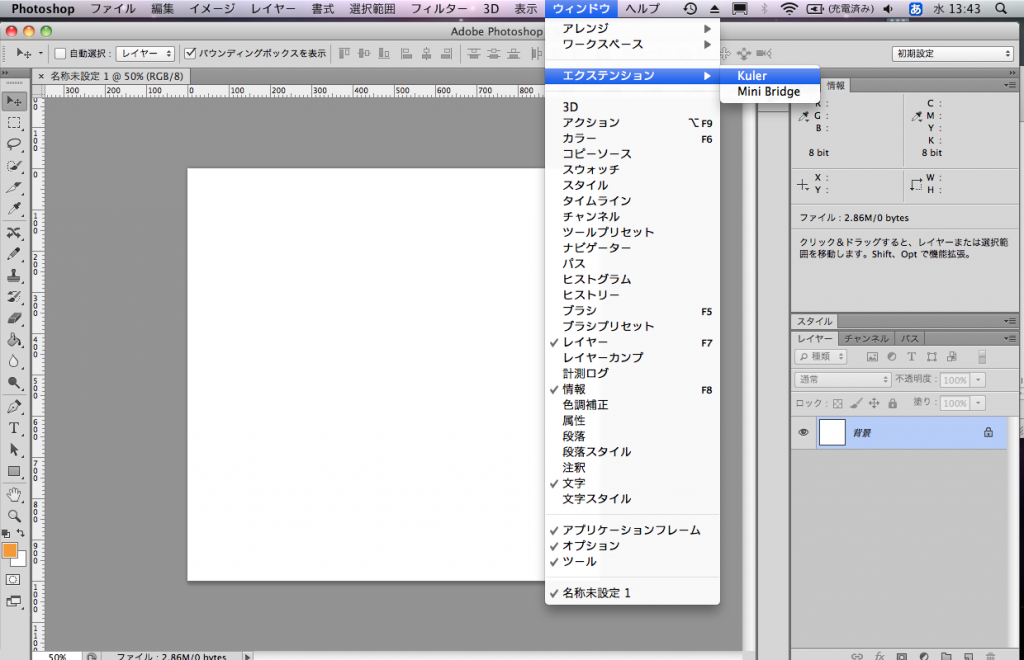
photoshopを開きまして、下の画像の箇所からkulerがあるはずです。
ウィンドウ > エクステンション > kuler

kulerのパネルが出現しました!
-1024x660.png)
選択したテーマをダブルクリックすると、色をスウォッチに登録できます。
上の3つのボタンの右側の作成を押すと、下のように自分で作成することもできます。
-1024x660.png)
いわゆる配色のルールが設定されているので、自分でも作成しやすいかと思います。
困った時はこれを参考にしたいですね!!
でも、こういうのに頼らずに配色できるようになりたいですね・・・